WordPressでカスタムフィードに住所を入れたらそれらがまとまってGoogleマップの乗り換え地図に自動で表示されるというのをまとめてやりました。意外と実用の参考になるのではないかと、アイディアを公開です。
この方法は カスタムフィードで住所入力 → Google mapなど Google Map APIを使わずに JSを書かずに簡単に!というのがいいね。
使い方は簡単
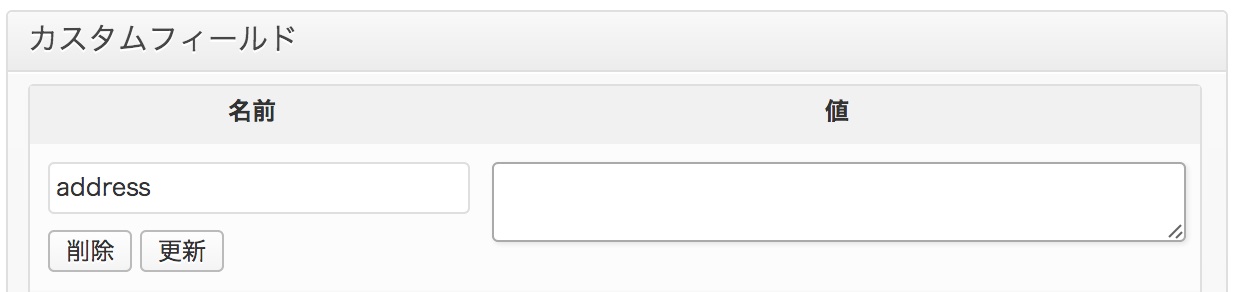
1.カスタムフィードにaddressカラムを追加し、入所を入力する (下記コードではpostのみをselect)
2.下記コードをGoogle map乗り換えを表示したい場所に

<?php
$addresses = array();
query_posts('post_type=post&category_name=___');
if ( have_posts() ) :
while ( have_posts() ) : the_post();
$_addresses = get_post_meta(get_the_ID(), 'address');
$_address = $_addresses[0] ? $_addresses[0] : 0;
if($_address) array_push($addresses, $_address);
endwhile;
else:
endif;
wp_reset_query();
$saddr = $daddr = null;
$tos = array();
if( count($addresses) >= 2 ){
$saddr = $addresses[0];
$daddr = $addresses[1];
for($i=2; $i<=count($addresses)-1; $i++)
{
array_push($tos, $addresses[$i]);
}
}
$to = join(' to:', $tos);
$code = 'saddr='.urlencode($saddr).'&'.'daddr='.urlencode($daddr).urlencode(' to:'.$to);
?>
<iframe width="700" height="350" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="https://maps.google.co.jp/maps?f=d&source=s_d&output=embed&z=8&<?php echo $code ?>"></iframe>




![jQuery: input[text]で数字のみ入力させるjQueryスクリプト](https://blog.kmusiclife.com/wp-content/uploads/2013/05/jquery.png)