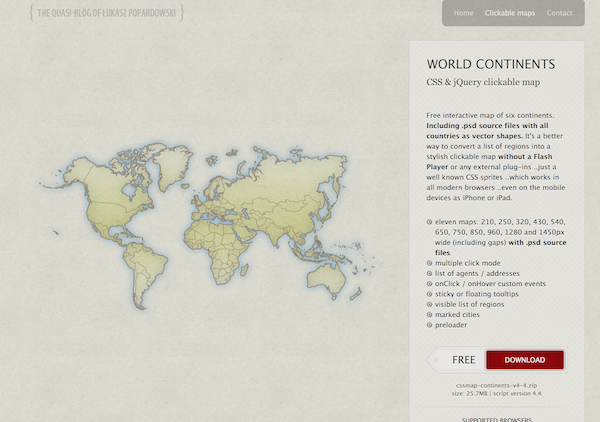
で使いました CSS Clickable-Maps がびっくりする便利さです。こんな便利なものがあるのならこのマップがあることを前提にサイトを作ればよかったと思うくらい便利です。

利用は無料です!!
なななんと。
他のマップもあります。日本はまだ準備されていませんでしたが。

アメリカで7ユーロ程度でしたが、ぼくがあまり好きではないPayPalでの支払いのみだったんだな。ちょっとためらっています。
使い方はくそ簡単です。
<link rel="stylesheet" type="text/css" media="screen,projection" href="cssmap-continents/cssmap-continents.css" /> Now link to the jQuery library* (if it hasn't been yet) and the map core script** <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> <script type="text/javascript" src="http://cssmapsplugin.com/4/jquery.cssmap.js"></script>
とヘッダーに必要なJavascriptとCSSを流し込み
$(function($){
$('#map-continents').cssMap({
'size' : 960, // set map size;
'tooltips' : 'floating' // floating tooltips;
});
});
とJavascriptコードを
<div id="map-continents"> <ul class="continents"> <li class="c1"><a href="#africa">Africa</a></li> <li class="c2"><a href="#asia">Asia</a></li> <li class="c3"><a href="#australia-and-southern-pacific">Australia and Southern Pacific</a></li> <li class="c4"><a href="#europe">Europe</a></li> <li class="c5"><a href="#north-america">North America</a></li> <li class="c6"><a href="#south-america">South America</a></li> </ul> </div>
とHTMLコードを入れるだけ。
簡単です。是非お試しあれ。